Flutter mobile app development services
Create seamless solutions for every screen
Hire Flutter pioneers. Choose the team that created one of the 1st Flutter projects, officially featured at Google I/O
Let’s work together

Our tech stack
Core
Bloc, RiverpodGetItHive, DriftFlutter Lints, Dart Code MetricsFreezedDio
CI/CD
Firebase App DistributionDockerGitlabGithub ActionsCodemagicTestflight
Testing
Flutter Unit & Widget TestsIntegration TestsPatrolBloc TestMockito, Mocktail
Debugging
FirebaseAmazon AmplifyStripeSentryCharles
Security
HTTP Certificate PinningFlutter Secure StoragefreeRASPOWASP MASVS compliance
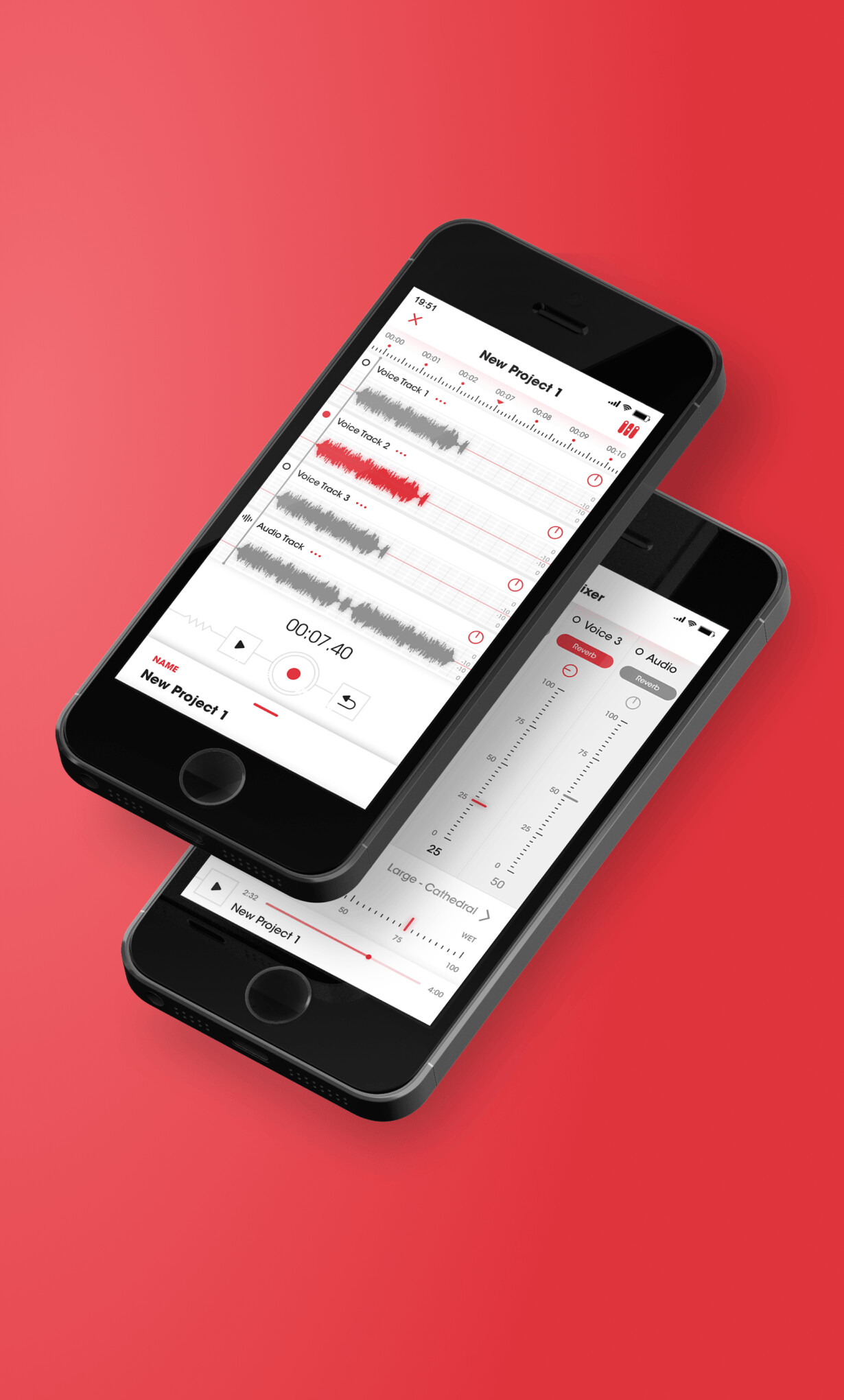
The story behind the first Flutter project in Europe
The Miquido team developed native iOS and Android apps in just ten weeks, overcoming audio latency challenges with Flutter.
Our solution gained official recognition, being showcased at Google I/O 2018 and Flutter Live later that year as the first Flutter project in Europe. It also earned two UK App Awards, making it an exemplary success in the Flutter community.
Available for projects
Choose Miquido as your
Flutter application development company
We are a top-notch software development company that knows how to accelerate your growth.
Book consultationComplete documentation
Time can be critical in a project, but we never let technical debt become a problem. We ensure the highest quality of the delivered code and technical documentation – and treat refactoring as a vital part of every app development lifecycle.
Experience in FinTech
Our experts know that only responding to today’s customer needs and expectations is the key to winning market share, increasing security, establishing authority and presenting a captivating value proposition.

Long-term partnerships
While we love MVPs, most of our client partnerships are long-term and last on average 5 years.

Transparent cooperation
Clear project scope and requirement definitions, effective communication channels, regular progress reports, risk and change management and open feedback are the pillars of the custom app development process at Miquido.

Holistic approach
Our software agency offers digital transformation consultancy services that cover a wide range of fields, from business strategy and product design to full-stack development.
Team seniority
With most of our team at senior or regular levels, you receive the right combination of experience and unconventional thinking.

Here’s what
our clients say
Exceptional Flutter solutions, award-winning design, and innovative mobile applications. Hear from our clients and explore what Flutter can achieve for your business.
See our portfolio
“Our most trusted partner! Worked with them for years! Jumps on each challenge with great excitement and genuine interest and delivers innovative solutions.”

“They’re probably one of the easiest vendors I’ve ever worked with in the digital space.”
1 of 2
Learn all there is to
know about Flutter
app development
Explore our FAQ section to learn more
about Flutter. Have some questions
of your own? Don’t hesitate to contact us!
When to choose Flutter for your app development?
• When you need faster time-to-market: If time is of the essence, Flutter is your best option. That’s because it is quicker to build a UI in Flutter, especially if you want to release Android and iOS at the same time. Other tools like React Native require more time to make the design look the same on both platforms. All of it makes the development process much faster.
• When you need an extraordinary design: Flutter’s built-in UI widgets provide designers with all the tools they need to create an outstanding design of your digital solution. Furthermore, Flutter rich libraries allows designers to create a native-like experience for mobile app users.
• When you need an outstanding performance: Flutter’s performance is enhanced by its use of Dart, a compiled programming language. Furthermore, Flutter owes its performance to using the Skia graphics engine to render the UI. This allows Flutter to balance development speed and runtime performance perfectly.
Which companies use Flutter to build their apps?
• Google: Google, the company that developed Flutter, uses it for its mobile tools, such as Google Ads, Google Assistant, or Google Wallet.
• Alibaba: The second biggest e-commerce retail platform, uses Flutter for its Xianyu app, a popular marketplace for buying and selling used goods. The app was already downloaded over 50 million times and had over 10 million active daily users!
• BMW: BMW uses Flutter to build the My BMW app, which allows drivers to control their cars remotely and access various features.
• Abbey Road Studios: Their Topline app created by Miquido enables artists to record tracks, share files or add lyrics directly in the cloud. It only took Miquido 10 weeks to develop the MVP, and the app itself was announced as the winner of the UK Apo Award 2018 in 2 categories.
• Groupon: Groupon, the deals and coupons website, uses Flutter to build its mobile app, which allows users to discover and redeem deals from local businesses.
• ClickUp: This powerful tool used to plan and manage projects uses Flutter to develop its app.
These are just a few examples of the many companies that use Flutter for their mobile app development. The popularity of Flutter is expected to continue to grow, and it is becoming an increasingly popular choice for cross-platform app development because of its ease, performance, and ability to make eye-catching, interactive design.
Is Flutter a programming language?
Flutter’s framework is using the Dart, object-oriented programming language. Dart is used to write the code that runs the Flutter framework and allows developers to create cross-platform mobile apps. So while Dart is an important component of Flutter, Flutter itself is not a programming language. Instead, it’s a toolkit that uses Dart as its programming language.
How long does it take to develop a Flutter app?
• App size: The app’s complexity can significantly impact the development time. It is related to the time needed to implement certain functions. That is why an app with basic features will take less time to develop than an app with a more complex structure.
• Design phase: If the app requires a complex and highly customised design or animations, it can significantly increase the development time.
• Testing phase: It is an important stage of the app development process, determining to detect errors as quickly as possible and prevent future system failures and bugs.
• Project team: It is worth remembering that the project phase includes not only code writing but also research, analysis, design, testing or subsequent maintenance. That is why it is worth choosing the team that can handle all those project phases. That can significantly shorten the process of application development.
• Third-party integrations: Integrating third-party services such as payment, social media platforms, and analytics tools can take additional time.
• The industry: It is also an essential aspect in determining the app development time. That is why different industries may need various legal, technical or design requirements. All of those stages may influence the overall time of application development.
That is why estimating the precise time frame of app development is incredibly difficult. In general, developing a simple app with basic features may take from a few weeks to a few months . Creating more complex apps, for example, with specific technology or functionalities, may increase the time by up to a year . Please get in touch with us if you need help determining how long it may take to create your digital product. We will be happy to help.
Flutter performance: Is it as good as the performance of a native app?
On the other hand, it is worth remembering that the performance of a cross-platform solution may be slightly different from a native app, especially in cases where the app requires heavy processing or access to native device features. While Flutter allows access to native features and hardware, it may not always be as optimised as native apps. However, it is worth remembering that Flutter mobile apps may have slightly worse performance compared to native apps, but the difference isn’t noticeable to the end-users.
Choosing the right solution depends on your project’s technological requirements. While Flutter may provide near-native performance, in some cases, it may be better to select native solutions.
How much does Flutter app development cost?
• The size of the app: More additional features mean more time needed for code, design, and app testing and patches. This all has the effect of incrementally increasing the cost.
• Technology: Various technological solutions can affect the cost of developing a mobile app. Creating an eCommerce app differs not only in technical specifications and features but also in design, legal requirements or security from, for example, a FinTech app.
• Development team: This aspect is influenced by the team size and their country of origin. The cost of a mobile app is related to the hourly rate of developers, designers, product or project managers, and testers. The hourly rate can vary significantly between, for example, the US, UK and even European countries, which can affect the total cost of the app.
• Maintenance of the application: Developing the digital solution itself is also related to its subsequent maintenance and updates. The subsequent operation of the app also increases the cost of developing a mobile app.
The total budget should therefore be determined based on these and other relevant factors, such as design or project requirements. That is why working with an experienced team that can provide an accurate estimate based on your specific requirements and needs is essential for your digital product development.
Can Flutter be used for web development?
Flutter’s web support allows developers to build web applications using the same codebase. This allows for a consistent user experience across multiple platforms. Furthermore, Flutter enables good app performance because it provides animations in up to 60 frames per second.
However, it’s important to note that while Flutter’s web support is still a relatively new feature, there may be some limitations and differences compared to mobile platforms. Therefore, it is worth remembering that Flutter for web development might not be as stable as in mobile apps. That is why Flutter for the web has a smaller community and support, but it also may not be SEO-friendly and may have weak debugging capabilities.
Explore our FAQ section to learn more
about Flutter. Have some questions
of your own? Don’t hesitate to contact us!
Available for projects
Want to talk about your project?
Partner with us for a digital journey that transforms your business ideas into successful, cutting-edge solutions.