After emerging in 2017, Flutter remains a top cross-platform development framework to this day, providing companies across sectors with a scalable, convenient, and cost-effective way to build once and deploy anywhere.
At Miquido, Flutter projects constitute as much as 60% of our portfolio, and it’s not without reason. Both our developers and clients want to work with it—it’s a win-win! But how is Flutter connected to Dart? What are the features of each tool, and how do they differ from each other?
Instead of focusing on best practices in Flutter development and other practical aspects, this article dives into Flutter vs. Dart, including the latest updates. Dive in and check whether Flutter and Dart are for you!
Flutter vs Dart: What Are They, and How Are They Connected?
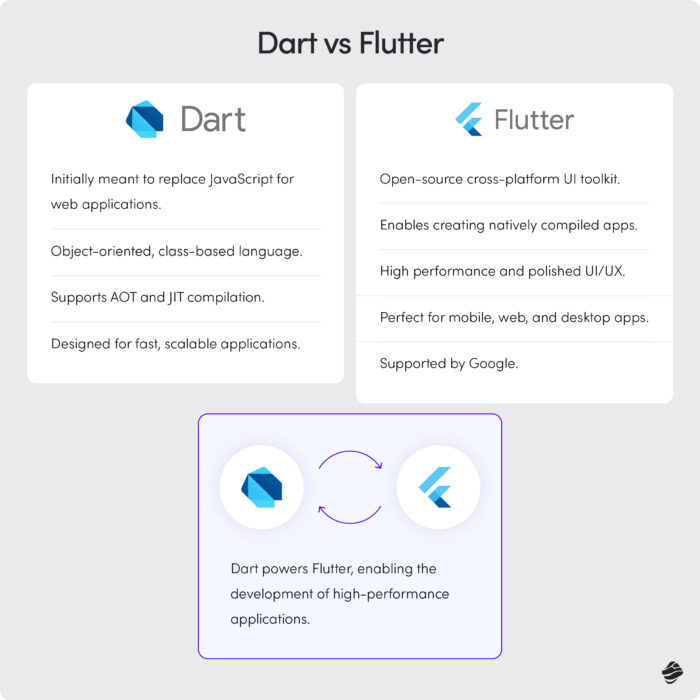
Developed by Google, Dart is an object-oriented, class-based programming language designed for building fast, scalable, and maintainable applications. It supports both ahead-of-time (AOT) and just-in-time (JIT) compilation, and its syntax is similar to other C-style languages.
In fact, Dart was intended to replace JavaScript, providing an alternative virtual machine to run apps in the browser. However, the community never really picked up on Dart – at least, until it got “adopted” by Flutter.
Flutter is another Google invention. This open-source UI toolkit is used for building natively compiled web, desktop, and mobile applications (Android and iOS) that stand out with their high performance and polished UI/UX.

What is the Difference Between Dart and Flutter?
In a nutshell, Dart is a programming language, and Flutter is a framework within which it is used. While Dart can be used outside of Flutter, such projects are rare. These two complement each other and are usually used as a duo in the app development process.
Dart vs Flutter: Purpose and Role
Created in 2011, Dart programming language initially aimed to serve as an alternative to JavaScript in web development. However, due to community reception and later pairing with Flutter, it evolved to focus on client-side development, particularly for mobile and web applications. Flutter was first released in 2017 with the goal of simplifying custom cross-platform development. Its creators emphasized UI and UX, allowing developers to create visually attractive mobile apps with a native look and feel using a single codebase.
Shorten Testing and Development Cycles
With growing market competition and the increasing importance of mobile apps, Flutter and Dart have become a strong team in the development world. Their ability to shorten development cycles through just-in-time compilation has garnered many staunch supporters among business users who wish to create apps.
Native performance, as well as expressive and flexible UIs, have made Flutter an ace in the hole for various industries where providing competitive digital solutions for Android and iOS devices is a priority.
Flutter vs Dart: Role in Mobile App Development
Flutter and Dart are a perfect duo, complementing each other to deliver robust custom cross-platform development. Dart provides a structured, object-oriented approach to coding, working wonders for managing complex application logic, handling data manipulation, and managing the state within an app.
Widget-centric design
Flutter is unique in its UI design, which differentiates it from most mobile app development frameworks. Despite the programming languages, Dart and Flutter use pre-built widgets designs to create the UI of their high-performance applications. Flutter’s features include all kinds of widgets, from text boxes to complex animations. The modular component system makes UI building simpler and provides consistent consistency throughout the application.
While Dart works behind the scenes to make everything run smoothly, Flutter is what makes your app shine. Its rich set of pre-designed, customizable widgets enables you to create seamless and interactive UIs. One of its main objectives is to make your UIs look and feel native on different platforms despite using the same codebase.
Real-time Updates Thanks to the Hot Reloading feature
The “hot reload” feature, which is so particular to the Flutter framework, provides control over the design during the process. With real-time updates, you can easily experiment and see the results of your changes immediately.
Cross-platform Compatibility
Dart’s cross-platform capabilities complement Flutter’s goal of creating natively compiled apps for all five platforms: Android, iOS, Windows, macOS, Linux and Fuchsia, ensuring performance and consistency across devices. Dart’s fast compilation times enhance Flutter’s “hot reload” feature, allowing developers to see the impact of code changes on the UI instantly. And it works like clockwork!
Dart vs Flutter: Key Features and Their Benefits
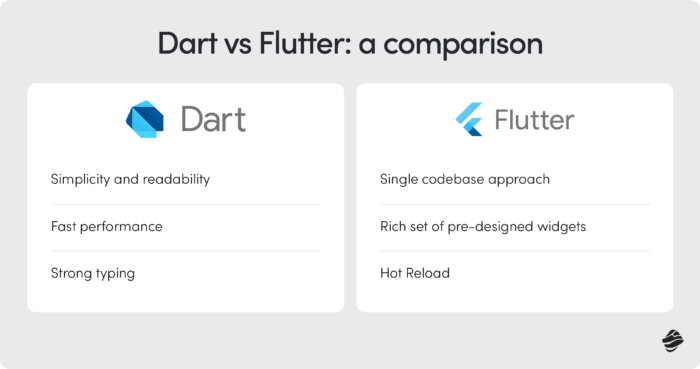
With its simple syntax, Dart is easy for developers to grasp, and its compilation of optimized native code gives it a huge advantage in terms of performance. As a statically typed language, it enables typos to be caught during compilation rather than at runtime. This, of course, means fewer bugs, fewer issues, and happier users.
At the same time, it supports type inference, which enhances safety without explicit annotations, boosts productivity and reduces boilerplate code. Its fast garbage collection contributes to better app performance, preventing lags and crashes.

Flutter is another developer’s favourite, especially for its hot reload function and cross-platform development. When implementing changes, developers instantly see the results, making their workflow much more effective. They don’t need to maintain separate codebases for different platforms—one single codebase serves mobile, web, and desktop.
Flutter’s direct control over every pixel on the screen, combined with powerful tools and plugins, offers more customization and a smoother development experience. Its Skia Graphic engine ensures consistent 60fps animations.
Flutter vs Dart: Development Workflow
In the mobile app development process, Dart and Flutter are two halves of the same apple. Dart code serves you by writing both the application logic and the UI code in Flutter, streamlining the development process.
Smooth, Effective, and Creative Cross-platform App Development
There’s no need to switch languages or frameworks—the app as a whole, both front-end and back-end, can be taken care of with this duo. You write but also test and debug only once before deploying it across multiple platforms.
As the Dart code is written, you see the effects on the screen right away without having to restart the app. This ensures a seamless development experience and makes it easier to focus on work and use time for what is essential.
Not only does it enhance productivity, but it also encourages developers to experiment. Without having to bother with restarting, they are more eager to try out different setups and ensure visually appealing user interfaces and experience. In effect, the workflow becomes more flexible and iterative.
Flutter vs Dart – or Flutter plus Dart?
Using a unified technology stack for both logic and UI has various advantages. First of all, it guarantees consistency across the entire codebase. You don’t need to switch between different languages or tools when testing or debugging. Integration issues between different app layers become less probable, and the development itself loses unnecessary complexity. One language and one framework to learn—that’s all it takes to come up with a usable, cross-platform app.
Accelerated development, shorter project timelines, and reduced maintenance effort—these are all the benefits of combining Dart with Flutter as your ultimate development superpowers.

Use Cases and Industry Adoption of Flutter apps and Dart
When looking at top Flutter mobile apps across industries, you can notice a repeating pattern of companies converting to them in search of better performance. When millions of users come into play, Flutter is a safe choice, as Alibaba’s Xianyu App or Google Ads App prove. It enables you to align the app with the current design trends and standards.
With user experience being a decisive factor for churn and retention levels, Flutter comes as an optimal solution, making it easy to polish your UX. These case studies prove that whether migrating to Flutter from another framework or choosing Flutter for web development from scratch, you won’t regret it.
BMW

BMW’s main motivation for migrating to Flutter was the discrepancies between their iOS and Android versions, which were too deep. The functionalities and user experience of the two had to be equal. However, increasing development costs was out of the question.
The answer: Flutter! It allowed them to create a developer-friendly platform that facilitates simultaneous releases, scoring their two main goals at once. The Flutter-based My BMW App was released in 2020.
Abbey Road Studios

Abbey Road Studio’s Topline app was made to help creatives capture their song ideas wherever they go. First released for iOS, it soon gained a big group of staunch supporters.
After receiving many requests from Android users who also wanted to benefit from the app’s unique features, Abbey Road Studios decided to turn to Flutter with Miquido’s support.
Today, the app serves both iOS and Android users in different countries. 100% feature parity across Android and iOS keeps the experience inclusive and in line with the company’s standards.
Nubank

Nubank’s main motivation for migrating to the Flutter framework was its struggle to find enough native mobile specialists. The bank was developing rapidly, and its current development model didn’t align with its ambitious plans.
Convinced that specialized teams don’t scale well and that native development costs them significant resources, they made their bet on custom cross-platform development, and it proved a hit. Before going all in with Google’s framework, they tested the most popular Flutter alternatives, like React Native and Kotlin Native. However, Flutter’s hot reload and strong documentation were the key to developers’ hearts.
“Flutter had everything we needed right out of the box: good documentation on how to integrate our app, and a hot reload that really works, support from the community, and tooling,” claimed one of Nubank’s software engineers in Flutter’s official showcase.
The effects of this transition are impressive—new insurance features were implemented in just three months (Nubank’s fastest-ever implementation), with a 600% faster merge rate.
iRobot

In the case of iRobot, the main reason behind the transition to Flutter was the aim of reaching a broader audience. The original iRobot coding app was written in Swift, limiting it to iOS users.
Flutter was a natural choice because it aligned with iRobot’s key needs: a solution manageable by a small team and advanced graphics that support the interactive experience their mobile apps aim to create. Choosing Flutter significantly increased the team’s productivity (400%) and the app’s international popularity and key metrics.
The iRobot coding app is now present in 170 countries, and as noted in the official showcase, its monthly active users have increased by 300% since the transition to Flutter.
Future and Prospects. What’s new in Flutter and Dart?
Although Flutter and Dart have achieved impressive success, Google has not rested on its laurels and continues to adapt these flagship cross-platform tools to the evolving needs of businesses, developers, and app users. In May 2024, during the Google I/O conference, enhancements were announced that could determine the success of this duo in the coming years.
New rendering engine
The changes are significant. Impeller, the new rendering engine that speeds up the runtime of complex animations by up to two times, is now available for Android. Thanks to the Flame community support, new adjustments for game development are coming and may lead to broader adoption of Flutter in the gaming world.
Gemini AI Integration in Flutter apps
Next, we have the integration with Gemini AI, which will make developing AI-driven mobile applications in Flutter much easier and more intuitive. With a single codebase, you can build and deploy advanced AI features across different APIs.
WASM support for rapid development
Finally, there’s WASM support with its advanced garbage collection feature, which has a significant impact on performance. Apps compiled in WASM now have improved framerate performance in Flutter mobile apps, which previously performed noticeably worse than their web versions. At the same time, Flutter continues to support JavaScript applications, so there’s no need to worry—it will perform well regardless of whether the browser is WASM-compatible or not.
Develop high-performing mobile applications with Dart and Flutter!
If you are thinking about trying out Flutter and Dart, we can help you with our expertise. As a Flutter app development agency, we work with these tools regularly, helping companies improve their performance and scale in a more cost-effective way.
Any questions you have, we’re here to answer. How much does it cost to develop Flutter app? Are Flutter and Dart the right choice for my company? Reach out to us and let’s discover that together.