In 2025, speed and style reign supreme. Users crave seamless experiences, with mobile-friendly designs topping their must-haves.
Did you know nearly half of all users abandon a page if it takes more than two seconds to load? That’s a staggering 60% bounce rate for slow sites! And for online shoppers, mobile responsiveness isn’t just a perk—it’s a dealbreaker. Businesses with optimized sites see a whopping 40% boost in conversions. These are must haves when it comes to product design.
How about the UI UX design trends shaping the digital landscape in 2025?
Our team of designers at Miquido has drawn from their expertise, industry experience, and observations to explore this question. Combining insights from real-world projects and a deep dive into the evolving digital landscape, we’ve compiled a forward-looking analysis of UI and UX design trends set to define the upcoming year.
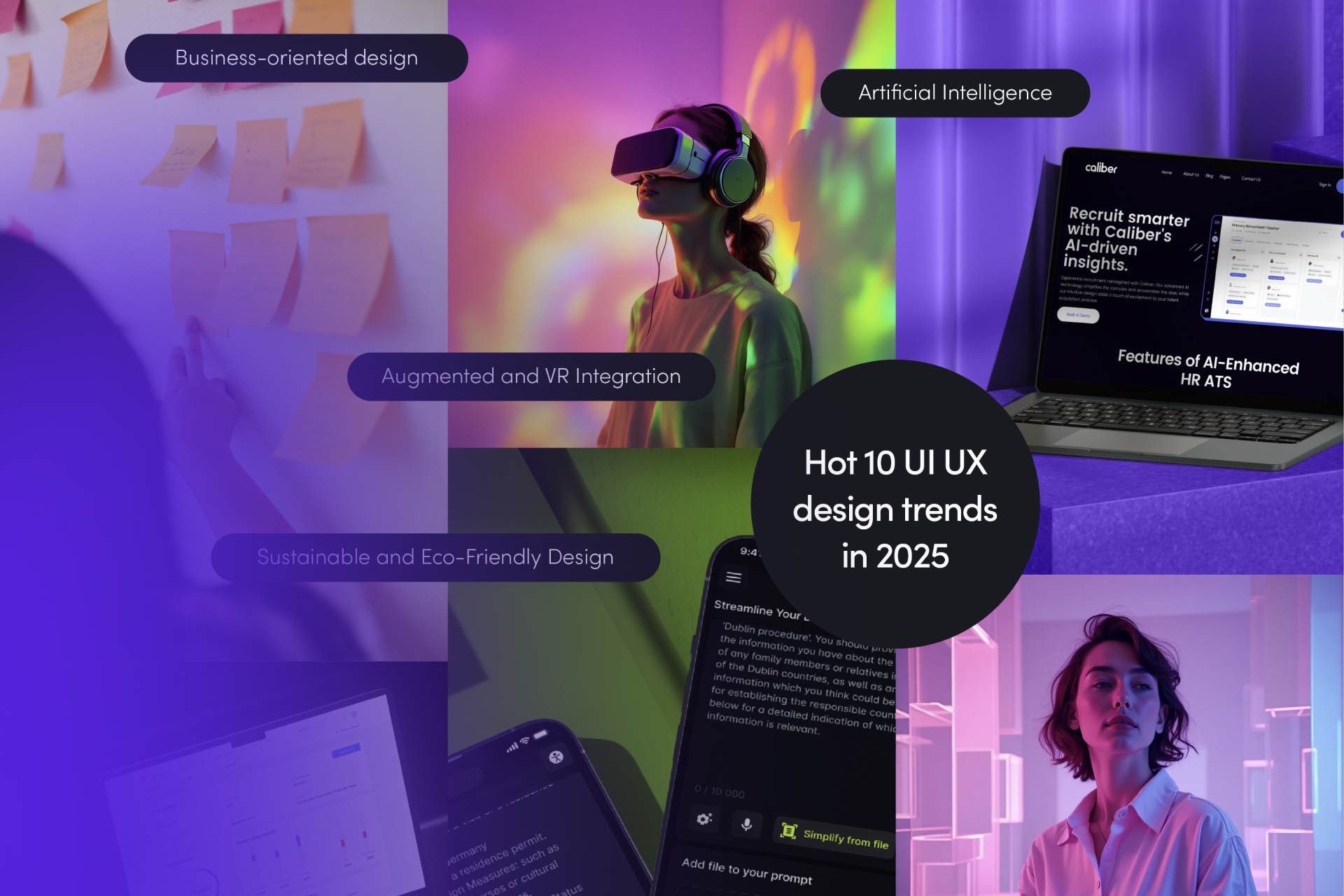
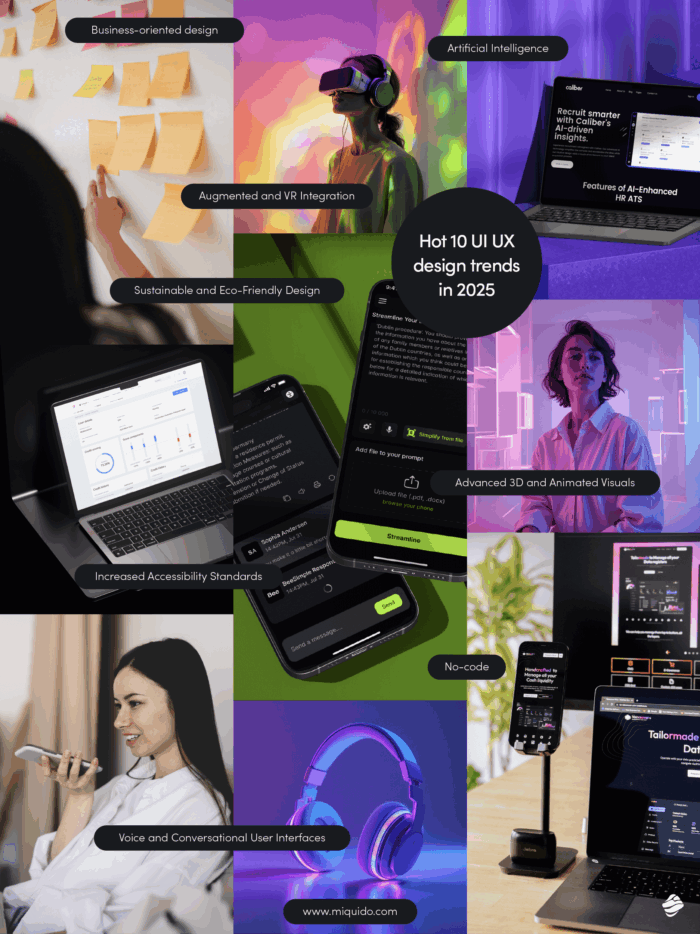
Hot 10 UI UX Design Trends in 2025
- Business-oriented design
- AI
- Voice and Conversational User Interfaces
- Super Apps Ecosystem
- No-code
- Scrollytelling
- Advanced 3D and Animated Visuals
- Augmented and VR Integration
- Sustainable and Eco-Friendly Design
- Increased Accessibility Standards

The world of design is dynamic—12 months can sometimes feel like 12 years. With the rapid pace of innovation and shifting user expectations, separating fleeting fads from transformative trends is essential.
In 2025 expect to see a surge in hyper-personalized content, predictive design powered by machine learning, and dynamic user interfaces tailored to foldable devices. The “Super Apps Ecosystem,” popularized in Asia, is gaining global traction, and gamification is evolving beyond badges into community-driven storytelling experiences. Meanwhile, website builders and no-code platforms empower creators like never before, and the emphasis on seamless authentication highlights a collective shift toward frictionless, secure user experiences.
1. Business goals oriented design
One of the leading UI/UX design trends is a shift toward designs that prioritize business goals and KPIs alongside user needs. Rather than focusing solely on aesthetics, this approach emphasizes creating working products that deliver tangible results.
Merging strategy with user-centric solutions
UX designers align their design processes with key business objectives, ensuring every element contributes to measurable outcomes such as improved customer experience, increased engagement, or higher conversion rates.
By grounding designs in real-time data, user research, and strategic goals, brands can achieve a balance between seamless user interactions and designs that drive business success. This trend highlights the evolving role of design as not just a creative endeavour but a critical tool for achieving meaningful results.
Designing for individual needs and business success
Personalized user experiences have become increasingly vital in the past year, transforming how businesses interact with their audiences. By leveraging data to tailor content, interfaces, and interactions to individual preferences, brands can build stronger connections with their users. This approach not only enhances customer satisfaction and loyalty but also supports business goals by targeting potential customers more effectively.
When personalization is integrated with KPI-oriented design, businesses can deliver user-centric solutions that simultaneously achieve measurable outcomes, such as higher engagement rates, improved retention, and increased revenue. This synergy underscores the importance of aligning user-focused innovations with strategic objectives to maximize both customer value and business impact.
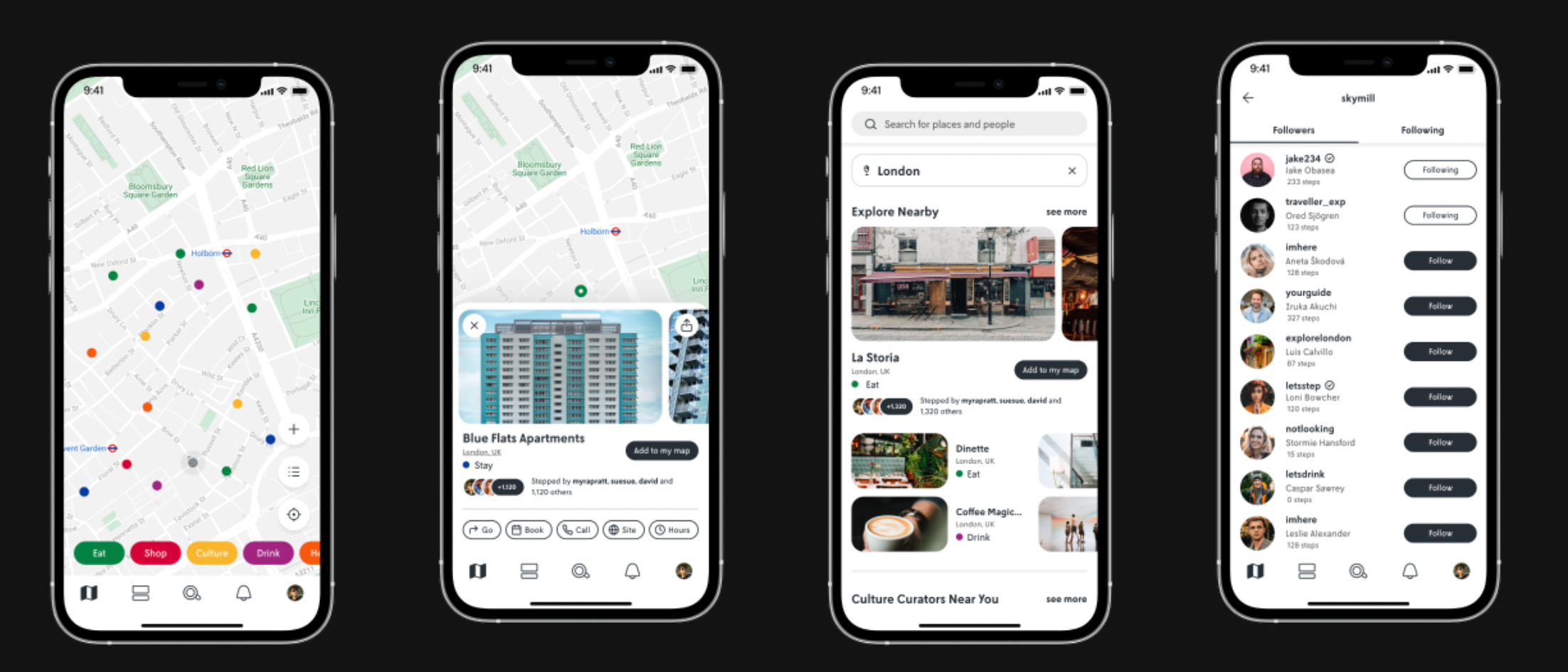
Step Your World’s UX design process case study
Step’s mobile application design process is a perfect blend of business goals and personalized user experiences.
Miquido’s approach began with in-depth market analysis and user research to understand the target audience’s needs and preferences. This data-driven strategy ensured that the app’s features aligned with business goals, such as user engagement and retention.

By focusing on personalization, the design team developed functionalities that allowed users to tailor their travel experiences, enhancing satisfaction and loyalty. This harmonious blend of business-oriented design and user personalization resulted in a product that meets corporate KPIs while delivering a customized experience for each user.
2. Use of AI in UI UX design
The integration of AI-powered tools in UI/UX design is reshaping workflows by automating routine tasks and enabling designers to focus on more creative and strategic aspects of their projects. With technologies like natural language processing (NLP) and computer vision, AI assists in generating personalization features, predicting user behaviour, and streamlining design iterations.

Undoubtedly, AI will maintain one of the hottest UX UI design trends in 2025.
Imagine that AI not only gathers real user data faster but can also interpret it and deliver filtered information to us. That makes the challenge of creating user-centered products much easier. We can use this data to implement the UX best practices right from the start (without the need to analyze everything by ourselves) and meet user expectations.
Regarding AI in Visual Design, the GAN (Generative Adversarial Networks) boomed. Popularity gained tools like Midjourney (test it on Discord) or Dall-e 2 (where you can generate images, edit them and expand beyond canvas), and more will be coming. Such tools are gold mines for designers to quickly create images, UI inspirations, or mood boards, which you can later use in your projects or as something more controversial – digital posters/assets to sell. I bet that it’s just a matter of time!

Another impressive AI feature is a machine learning algorithm. We can implement it in our app to provide personalized content for every user. Some users love puppy photos? Give them more! Next in line, AI might greatly improve UX by automating repetitive tasks. We are already able to use it in our designer’s work process.
Need examples? With help of AI you can generate wireframes for a project straight from the data from provided user flow. It’s also worth mentioning its increasing effectiveness in usability testing. Transcription, user preferences analysis – all of that will allow conducting quicker cycles of feedback and validation with much broader groups of respondents.
Undoubtedly, AI will continue to impact the design industry significantly and will remain one of the most sought-after design trends of 2025. Its humongous potential, if used smartly, could streamline processes and take design work to the next level.
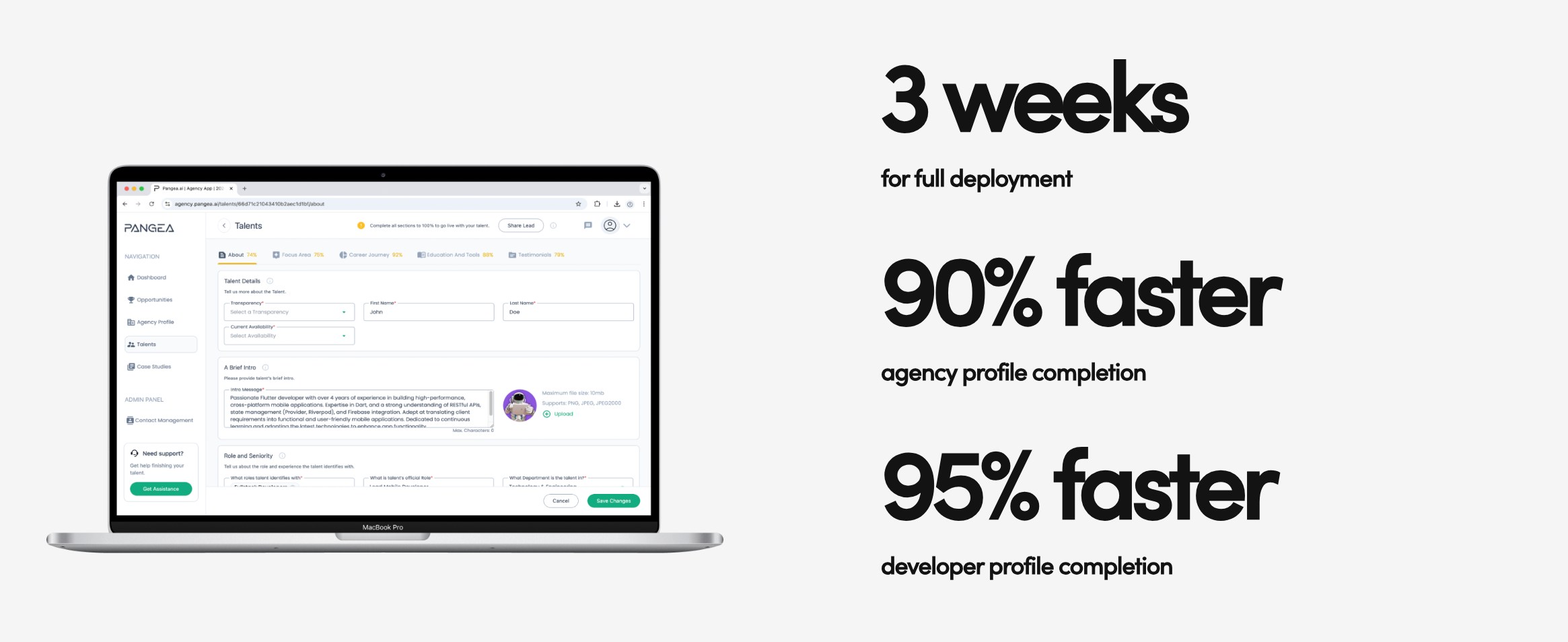
Pangea.ai’s case study
Pangea.ai is a great example of how harnessing AI tools can elevate UX design and development. Faced with the challenge of streamlining their onboarding process, Pangea.ai collaborated with Miquido to implement an AI-driven document information extraction tool. This solution automates the extraction of key details from documents like resumes and project case studies, enabling the rapid creation of comprehensive specialist and agency profiles.

By automating these routine tasks, designers and developers can concentrate on more creative and strategic aspects of their projects. The integration of AI not only enhances efficiency but also ensures that the end product is user-centred, functional, and emotionally engaging, demonstrating the harmonious blend of human creativity and technological innovation.
3. Voice & Conversational User Interfaces
With the immense growth of chat and voice bots’ market value over the past few years, we can observe an increasing number of ways of implementing those technologies into product design and strategy.
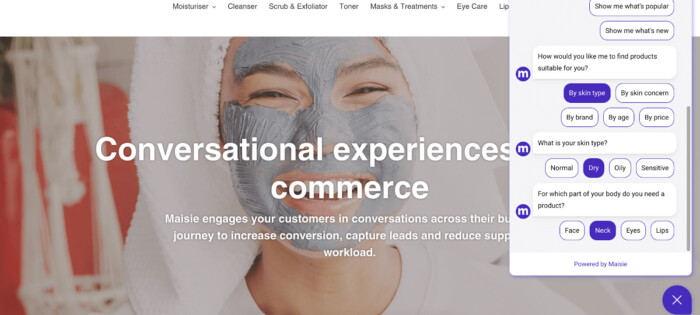
Many studies have shown that people are becoming more open to interaction with voice user interfaces and tend to choose services and e-commerce platforms with bot support in customer service. Hence, the rapid emergence of User Experience and User Interface design trends related to conversational and voice user interfaces (VUI & CUI) in eCommerce.
Following the growing popularity of voice assistants or chatbot integrations, we can expect this technology to evolve and bring even more value. Conversational design, which focuses on creating a human-like interaction with a computer, seems to be a trendy way of implementing bots for users’ convenience and business advantage.

In addition, voice-enabled UIs finally make specific contexts of use possible. They enable users to operate systems without using their hands or full attention, for example, when driving, exercising, or cooking. Moreover, those digital interfaces may be more accessible for people with disabilities or the elderly, for whom using traditional UI might be too demanding.
Therefore, we are no longer asking whether bots will be used in the future. In 2025, we will be facing the question of how to use them to create an exceptional user experience.
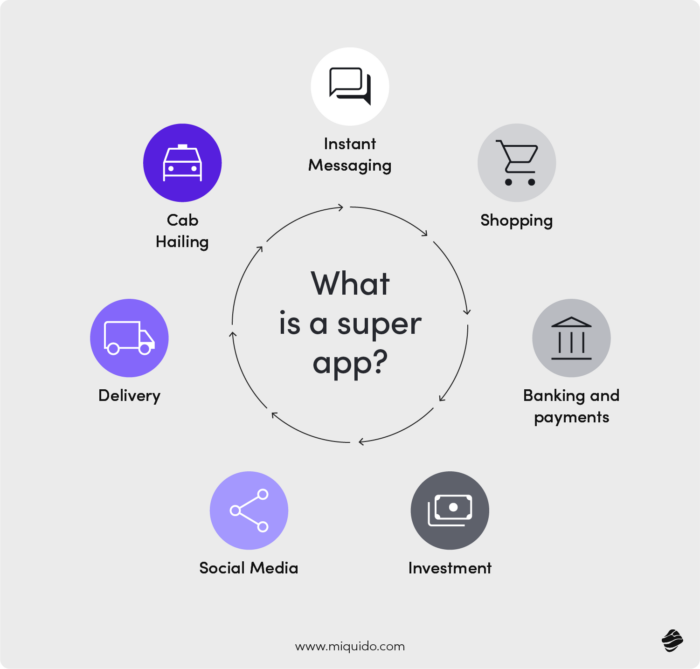
4. Super Apps Ecosystem
The super apps ecosystem, a trend originating from Asia, particularly China, has taken the design world by storm. Apps like Grab and Gojek are prime examples of integrating multiple services within a single platform to create a seamless user experience. These “apps within apps” prioritize user engagement and retention by offering everything from ride-hailing to food delivery, payment solutions, and beyond—all in one digital interaction.

For UX/UI design, this trend emphasizes the importance of crafting user interfaces that enable intuitive navigation and effortless transitions between services. Using bold typography, micro-interactions, and subtle animations can help grab users’ attention while ensuring that the design process aligns with user research and business success.
By focusing on seamless integration and leveraging advanced technology such as machine learning algorithms for personalization, super apps not only meet user needs but also stay relevant in a competitive market. As this UI trend gains momentum, more brands are exploring out-of-the-box approaches to create experiences that captivate the user’s eye and adapt to their everyday lives.
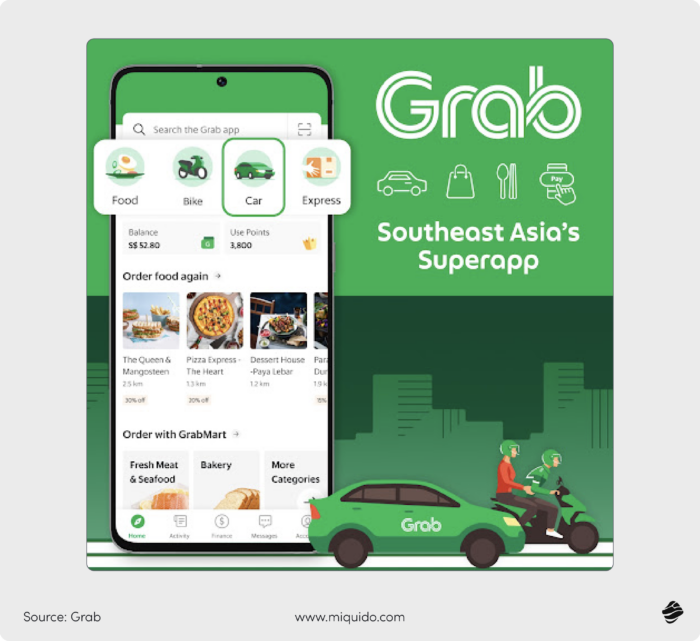
Grab: Super app example redefining user convenience
Grab, Southeast Asia’s leading super application, offers a comprehensive platform that integrates multiple services to enhance user engagement and streamline digital interactions. By combining functionalities such as ride-hailing, food delivery, and digital payments within a single user interface, Grab provides a seamless experience that caters to diverse daily needs.

This all-in-one approach not only simplifies access to various services but also fosters increased user retention and satisfaction. As a pioneer in the super app ecosystem, Grab exemplifies how thoughtful UI/UX design can effectively integrate multiple services to create a cohesive and user-centric digital environment.
5. No-code & UX/UI Design
In 2025, no-code platforms will already be an established trend (if you can say so) in UX/UI design, breaking down barriers between designers and developers. These tools empower designers to turn ideas into interactive, high-fidelity prototypes and even fully functional applications without writing a single line of code.
As no-code technology evolves, the gap between design and development continues to close, fostering collaboration and accelerating product iterations. This democratization of app creation not only saves time but also expands the creative possibilities for UX/UI designers, making innovation more accessible than ever.
Platforms like FlutterFlow and Webflow enable seamless integration of advanced features, such as database connections and responsive layouts, all within visual interfaces.

As the Flutter development company that created one of the first Flutter projects, officially featured at Google I/O, we know its benefits for faster time-to-market. For many of our clients, Flutter is the ideal choice for building MVPs, as it allows you to prototype quickly without starting from scratch.
6. Immersive Scrolling Experiences
Immersive scrolling is a captivating UI design trend that uses subtle animations, micro-interactions, and seamless transitions to enhance user interactions and keep their attention on key narratives. Blending creative motion with thoughtful design creates engaging and memorable experiences across various devices.
Techniques like parallax scrolling and animated visuals help brands stand out, making digital content feel intuitive and exciting. It’s not just about aesthetics; it’s about improving user engagement through thoughtful user testing and innovation, ensuring designs resonate with audiences while delivering real value.
Narrative design with scrollytelling
Scrollytelling was certainly one of the most discussed UX design trends in 2024. This unique design technique originates from numerous studies on how cognitive load and limited human capacity to store information affect information processing. Scrollytelling transforms stories into users’ interactive and immersive experiences.
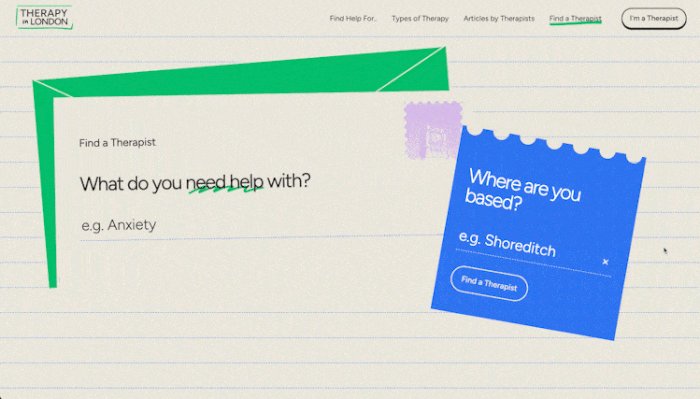
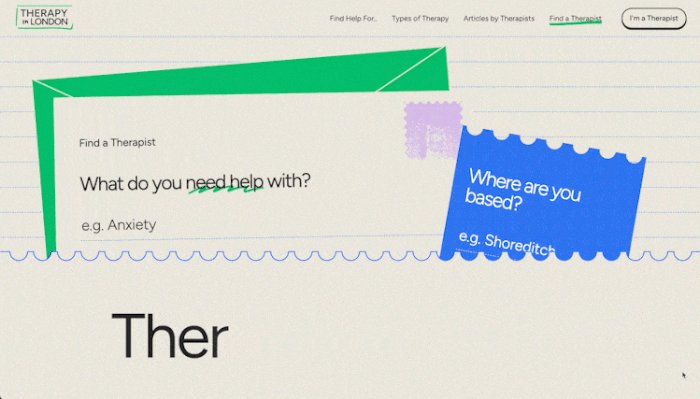
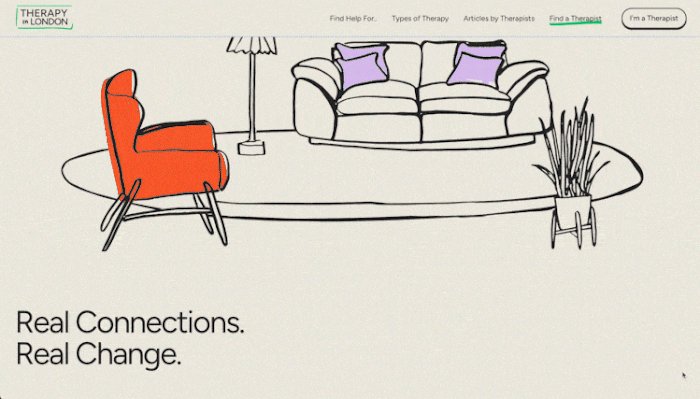
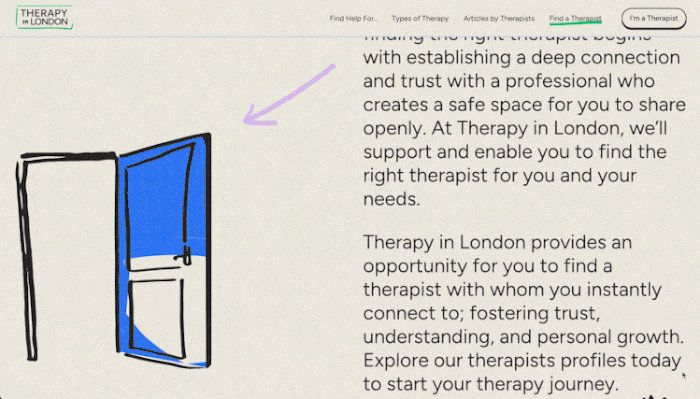
Therapy in London’s scrollytelling trend example
How Therapy in London creates a calming digital experience?
The Therapy in London website exemplifies effective scrollytelling, combining user engagement with elegant design. As users scroll, subtle animations and smooth transitions guide them through a thoughtful narrative. Bold typography, clean layouts, and motion present complex ideas in a visually appealing way. By blending storytelling with user interactions, the site grabs attention while creating a calming digital experience that reflects the brand’s focus on well-being and mental health. It’s a testament to how scrollytelling enhances customer experience while staying true to a brand’s mission.

Dynamic text for user engagement
Typography is a potent means of communication, and kinetic typography enhances its impact even further. Animated text can captivate audiences, drawing their attention instantly. It has the power to entertain, engage, and convey even intricate narratives effectively.
Typography animations find use in various contexts, from commercial campaigns to personal endeavors like music videos, tributes to iconic movie quotes, or creative explorations of type design. Here, we’ve curated some standout examples to inspire you, featuring everything from music video animations to cinematic homages and beyond.
Example of Apple’s dynamic approach to kinetic typography in advertising
Apple leverages kinetic typography most effectively in its advertising campaigns. Take the ad below as an example: it uses motion graphics to emphasize its carbon neutrality commitment in an engaging and accessible manner. Key promises are highlighted in a way that’s easy to understand.
By pairing this message with an energetic soundtrack and a vibrant green colour scheme, Apple creates excitement around its brand identity and environmental strategy.
Microinteractions: small design elements playing a crucial role
Subtle, task-specific animations that enhance user engagement by providing immediate feedback and guiding users through digital interfaces. These small design elements are crucial in modern UI/UX design by making interactions more intuitive and enjoyable.

For instance, a button that changes color when hovered over indicates its interactivity, subtly guiding the user. Similarly, a progress indicator during a file upload reassures users that their action is being processed. By incorporating microinteractions, businesses can create more responsive and human-centered interfaces, leading to improved user satisfaction and a more seamless digital experience.
7. Advanced 3D and animated visuals
Advanced 3D and animated visuals are transforming mobile and web experiences by enhancing user engagement and interaction. Interactive web designs, including 3D elements, can increase user retention by up to 60%. Additionally, animations have been shown to improve user retention by making interfaces more engaging and enjoyable.
Incorporating these dynamic visuals not only captivates users but also simplifies complex information, making it more accessible. For mobile platforms, optimized 3D graphics and responsive animations enhance usability without compromising performance, ensuring a seamless experience across devices. By leveraging these technologies, brands can differentiate themselves in a competitive digital landscape, delivering memorable user experiences that increase time spent on site and drive conversions.
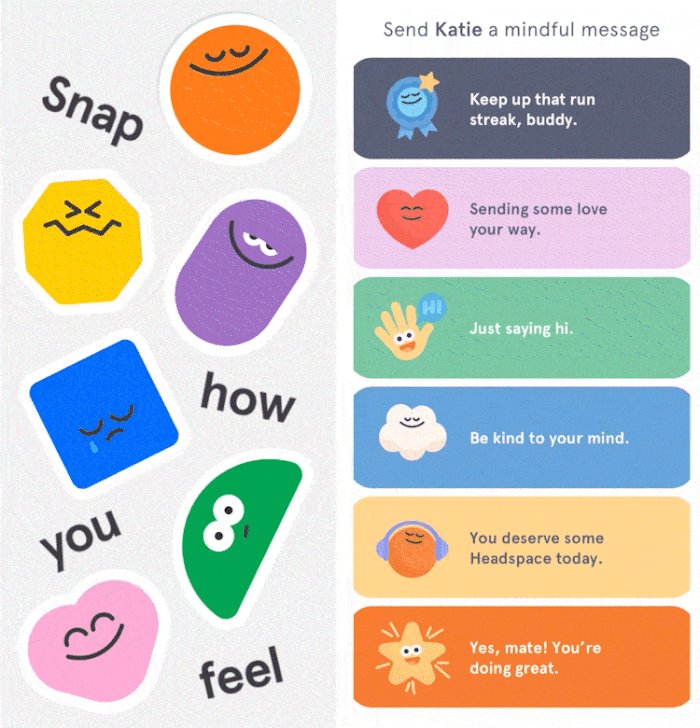
Headspace’s case study with 3D animations
Headspace, a leading meditation and mindfulness app, effectively utilizes 3D animations to enhance user engagement and simplify complex concepts. By incorporating playful and informative animated content, Headspace demystifies meditation practices, making them more accessible and enjoyable for users.

These animations serve as visual guides, aiding in user comprehension and retention, and are integral to the app’s user interface, providing seamless and delightful experiences. This strategic use of animation has been instrumental in Headspace’s growth, contributing to increased user engagement and satisfaction.
8. Augmented and Virtual Reality
Integrating augmented reality (AR) and virtual reality (VR) redefines digital experiences, emerging as a major design trend in 2025. These immersive technologies bridge the gap between the physical world and digital interactions, enabling users to engage with content in innovative and memorable ways.
From AR-enhanced shopping experiences that allow customers to visualize products in their space to VR-driven training simulations, the possibilities are expanding rapidly. Designers are leveraging AR and VR to create user interfaces that feel intuitive and dynamic, catering to various industries like e-commerce, gaming, and education. As AR and VR become more accessible through advancements in mobile apps and devices, they’re reshaping how users interact with technology and bringing futuristic experiences into everyday life.
Creating immersive AR experiences
Building immersive AR experiences is becoming a cornerstone of modern UX design, allowing users to interact with digital content in ways that closely mimic real-world interactions. Running Usability Studies using Virtual Reality seems to be a fair deal – it maintains all benefits of remote user tests and, at the same time, simulates the real-world experiences between the researcher, prototype, and study participants.
In Miquido, we already appreciate the benefits of Usability Testing in VR experiments that we conduct within our Product Design solutions. We know that VR is not an accessible platform as it currently exists. Still, we enthusiastically observe how it turned from curiosity to a full-fledged UX design trend within a few last months.
9. Sustainable and eco-friendly design
The continuous development of web technologies opens up many opportunities and benefits society and the environment. Yet, at the same time, it also has its darker side. The Internet currently produces approximately 3.8% of global carbon emissions. It’s also used to spread manipulative content, violate privacy, and – in some countries – even limit personal freedom. So now, it’s time to discuss one of the most critical current user experience design trends: sustainable web design.
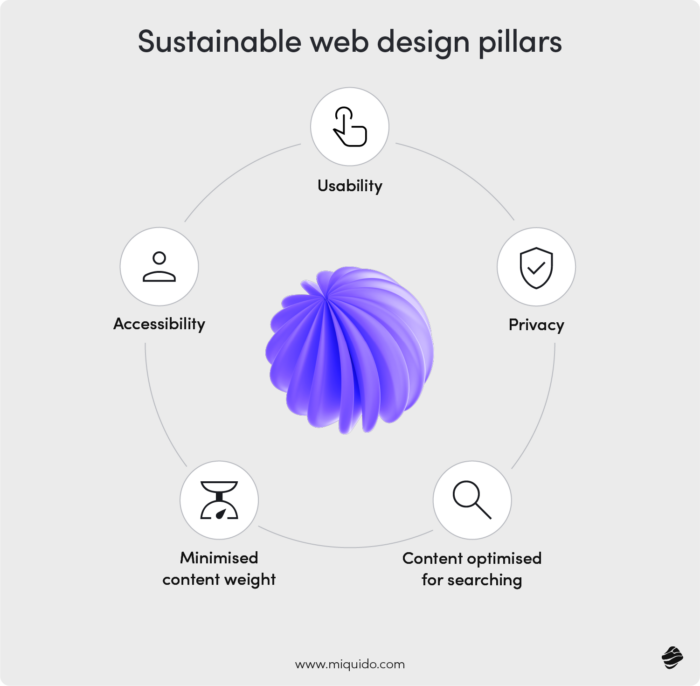
As designers, we can implement strategies focused on:

1) Usability – users should be able to achieve their goals quickly and efficiently. We need to simplify user journeys and focus on user needs to save energy, which is spent being online.
2) Accessibility – following Web Content Accessibility Guidelines (WCAG) can make digital products and services accessible to nearly one billion people worldwide who have some physical or cognitive disabilities.
3) Content optimized for searching – we can spend quite a lot of time searching for information online, even up to 9.3 hours per week, according to some reports. Searching for relevant content consumes energy. As designers, we can solve this by focusing on intuitive information architecture, optimising content for quick scanning, and creating smart onsite searches and filters.
4) Minimised content weight – images, videos, and animations can weigh a lot, so they should be used only when necessary. Minimizing content size can also lower data transfer, data storage, and energy consumption in the end.
5) Privacy – do we respect user privacy and provide clear guidelines for maintaining it? Users should be informed about what data is collected and how it’s used, having the ability to opt-out at any time.\
Even the smallest design choices, like using certain types of search filters or removing unnecessary images, can have a significant environmental impact. We can minimize the digital carbon footprint by creating products that provide value to users, have accessible and optimized content, and are intuitive to use. All in all, it’s about creating World-Wide Worth, not World-Wide Waste.
10. Increased accessibility standards
Topics related to accessibility have been steadily gaining ground among designers. For a good reason – enhancing digital products’ accessibility and removing barriers contributes to usability, serving a larger audience, as well as business growth.
Furthermore, in light of the European Accessibility Act coming into effect in 2025, designing accessible experiences will be a legal requirement rather than an option. Undoubtedly, 2024 will be a year of accessibility-related topics gaining further momentum in UI design trends.
WCAG (Web Content Accessibility Guidelines) is a set of recommendations on how to make web content accessible developed by the W3C Web Accessibility Initiative. To date, WCAG 2.2, realeased in October 2023, has been the most recent set of guidelines.
So what’s coming? Here is a short selection of some new, interesting Success Criteria related to the expanding accessible UI and UX design trend:
- Focus Appearance (2.4.11)
The way the focus state is indicated should enclose the focused component or be at least as large as the area of a 1px perimeter of the unfocused component or is at least as large as a 4px line along the shortest side of its bounding box. In both cases, a focused interface component should have a contrast ratio of at least 3:1 between focused and unfocused states and a contrast ratio of at least 3:1 against adjacent non-focused colors.
- Dragging Movements (2.5.7)
Functionalities requiring a dragging movement should be achievable for a user without dragging.
- Accessible Authentication (3.3.7)
A test relying on cognitive abilities (e.g. solving a puzzle) should not be required for any step of an authentication process unless additional assistance (such as an alternative authentication method) is provided.
- Redundant Entry (3.3.9)
When a user is required to enter information that has been previously provided by or to them, this content should be either auto-populated or available for selection.
Example of implementing inclusive design principles for VhedaHealth
Implementing inclusive design principles was crucial in developing Vheda Health’s remote disease management platform, as the end users include individuals with chronic conditions who may have special needs.

By prioritizing accessibility and user-centric design, Miquido’s team ensured that the application is intuitive and usable for all patients, regardless of their physical or cognitive abilities. This approach not only enhances user satisfaction but also promotes better health outcomes by enabling seamless interaction with the platform.
Theme toggle features for enhanced accessibility
Theme toggle features, enabling light and dark mode switching, are also key UX trends in 2025. This design style enhances user comfort across various screen sizes and lighting conditions, addressing accessibility needs while personalizing virtual interactions. By adopting this functionality, UI designers create inclusive experiences that adapt seamlessly to user preferences on both mobile apps and desktop platforms.
The future of UI/UX design in 2025
2025 is all about creating experiences that feel personal, seamless, and truly impactful. Designers and businesses are embracing trends that go beyond aesthetics, focusing on what really matters: engaging users, solving problems, and building connections.
From AI tools that simplify workflows and predict user needs to immersive scrolling and AR/VR that make interactions unforgettable, innovation is at the forefront. Super apps are redefining convenience, while no-code platforms empower creativity like never before. And let’s not forget sustainability and accessibility—designing for a better, more inclusive world. These trends aren’t just shaping the digital landscape; they’re paving the way for experiences that leave a lasting impression.